Tal vez porque se encuentra en la parte inferior de la página -y a veces cometemos el error de creer que lo del final es lo menos importante-, el footer de una web siempre termina siendo la última de nuestras prioridades.
Y esto no debería ser así. ¿Sabías que muchas personas hacen scroll down hasta llegar al inferior de una página incluso antes de que esta se haya cargado? Por ello, el diseño del pie de página de una web es una parte esencial de todo proyecto online.
¿Te gustaría saber qué poner en el footer de la web para marcar la diferencia? Pues hoy te contamos todo lo que debes saber sobre este gran olvidado y cómo puedes diseñarlo de la forma que más te favorezca.
Qué es el footer de la web y sus usos
Es la parte inferior de una web. En él, se incluyen varios elementos que pueden resultar de interés para sus visitantes, como enlaces a los apartados principales, información de contacto, “acerca de”, iconos de las redes sociales, información legal (política de privacidad) …
En definitiva, en el footer deberás incluir datos adicionales sobre tu empresa y sobre tu web y que no tienen cabida en otras secciones. No obstante, es importante que elijas muy cuidadosamente qué información incluyes en este apartado para no sobrecargarlo.
¿Qué se debe colocar en el footer de la web?
A continuación te mostraremos los elementos que debes incluir en el footer para transmitir confianza y mejorar la experiencia de usuario (UX):
- Menú de navegación
- Barra de búsqueda
- Información de contacto
- “Acerca de”
- Iconos de redes sociales
- Ofertas especiales
- Enlaces a información legal
- Newsletter
- Señas de confianza
Menú de navegación
Este elemento es crucial para que la experiencia del usuario sea cómoda en todo momento. Si tu sitio web tiene varios enlaces, puedes incluir en el footer un menú simplificado. Si cuentas con más de cinco enlaces, usa un menú desplegable o una lista con viñetas.
Un mapa del sitio o enlaces a páginas secundarias también puede ser útil para mejorar tu SEO, ya que esto mejora el rastreo de Google a través de tu Web.
Barra de búsqueda
La barra de búsqueda es la mejor aliada de todo usuario de cualquier web. Facilita la navegación y les da a los visitantes la posibilidad de llegar mucho más rápido al lugar al que quieren acceder.
Información de contacto
Aunque parezca increíble, todo el mundo espera encontrar la información de contacto en el pie de página, por lo que no dejes de lado este requisito. Incluir un mapa con tu ubicación mejorará aún más la experiencia del usuario.
Contar con esta información en el footer de tu web generará confianza y aumentará la credibilidad de tu empresa.
“Acerca de”
El footer es un buen espacio para reforzar la imagen de tu marca. Es útil incluir en él tu logotipo, eslogan o ilustración que el usuario pueda recordar fácilmente a posteriori.
Iconos de redes sociales
No puedes prescindir de los iconos de las redes sociales. Recuerda que estas plataformas son una útil herramienta para captar la atención del público.
Ofertas especiales
Hay personas que hacen scroll down con la intención de encontrar buenas ofertas en el footer de la web. Por lo tanto, si haces una alusión a los descuentos actuales de tu web en el footer (trata de que sea lo más visual posible), impulsarás tu estrategia de marketing.
Enlaces a información legal
Aunque la mayoría de los usuarios no tengan ninguna intención de leérselos, los avisos legales, la política de cookies, los términos y condiciones y la página de contacto son obligatorios.
Asimismo, incluir un símbolo de copyright es también imprescindible si deseas evitar que te plagien.
Newsletter
Además de incluir diferentes “call to action” a lo largo de la Web para fomentar que tus visitas se suscriban a la newsletter. Se ha demostrado que es muy efectivo añadir en el footer un campo para facilitar la suscripción.
Si te decides a probar esta forma táctica de hacer crecer tu base de datos de emails, lo ideal es que lo ubiques en la parte superior del footer.
Señas de confianza
Una forma de incrementar la confianza de tus visitas es mostrar: sellos, premios, certificaciones o incluso logotipos del software con el que trabajas. Sobre todo, en todas esas Webs que requieren realizar un pago o transacción a los usuarios.
¿No crees que aporta mayor tranquilidad pagar en un ecommerce que sabes que trabaja con VISA, MASTERCAD, GOOGLE PAY…?
¿Conoces las etiquetas <head> y <footer> de la web?
La etiqueta <head>, en lenguaje HTML, es la más básica e indispensable de todas. En ella, se incluye la información principal de una página, como el Title, la Description y las Keywords.
Por otra parte, en la etiqueta <footer> se incluye todo lo “sobrante”, pero no por ello menos importante, es decir, todo el contenido del footer de la web.
Ejemplos de footers bien diseñados
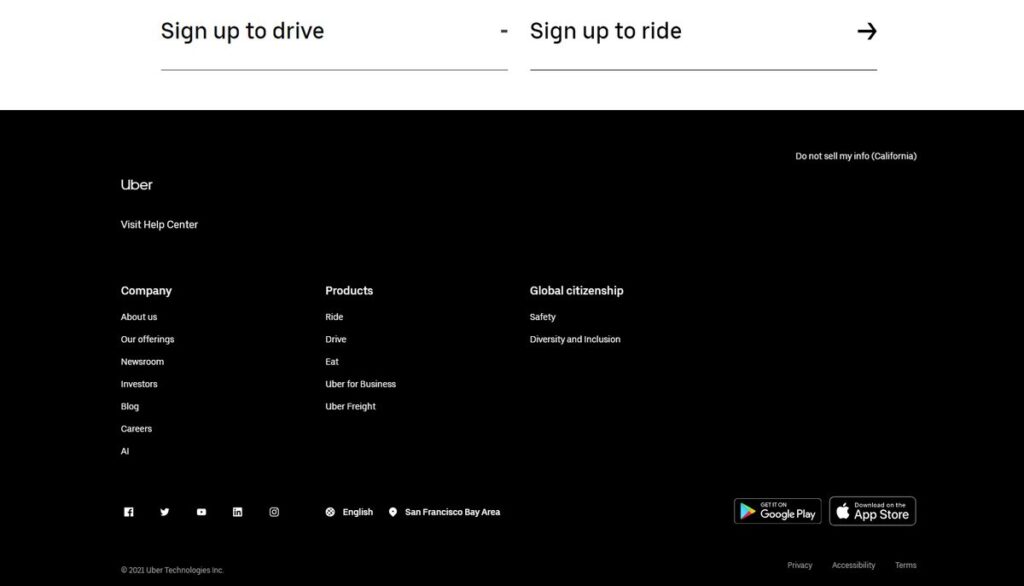
El siguiente footer es, a nuestro parecer, excelente, pues simplifica al máximo la experiencia del usuario de una forma sintética, elegante y práctica.
Si bien, como podrás observar, contiene todos los datos que debe contener un footer, no está sobrecargado de información.
Dentro de un rincón relativamente pequeño de la web, tienes la opción de conocer la identidad de la marca Uber en Sobre nosotros, Productos/Qué ofrecemos, Blog, Careers, Nuestros valores…; redirigirte a sus páginas de las redes sociales haciendo un simple clic en el icono que más te interese o, en el caso de que lo necesites, también puedes adaptar el lenguaje usando el práctico conmutador de idiomas que ves en la parte inferior.
Incluso se te da la oportunidad de descargarte la app de la marca sin ni siquiera tener que molestarte en buscarla en Google Play.
Usar la web y la app de Uber no podría ser más fácil, ¿no crees?

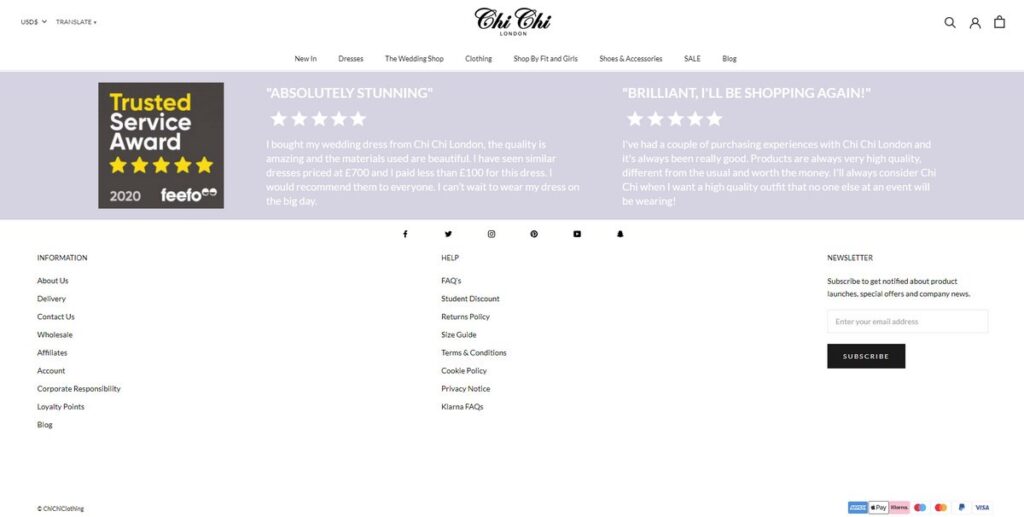
El pie de página de la web de la marca Chi Chi London, además de presentar un diseño gráfico muy estético (afín al producto que ofrece la marca y a su buyer persona), es también un ejemplo excelente de cómo diseñar un footer de forma exitosa.
No podemos negar que el sello de Trusted Service Award y las excelentes opiniones de clientes que se muestran al lado de él (es imposible no detectar a simple vista las 5 estrellas) reflejan muy bien que Chi Chi London es una marca confiable y de calidad.
El hecho de que contenga un pequeño formulario de suscripción a la newsletter posibilita que cada vez más personas estén al día de todas las novedades de la marca, y esto aumenta la probabilidad de construir una cartera de clientes fiel a ella.

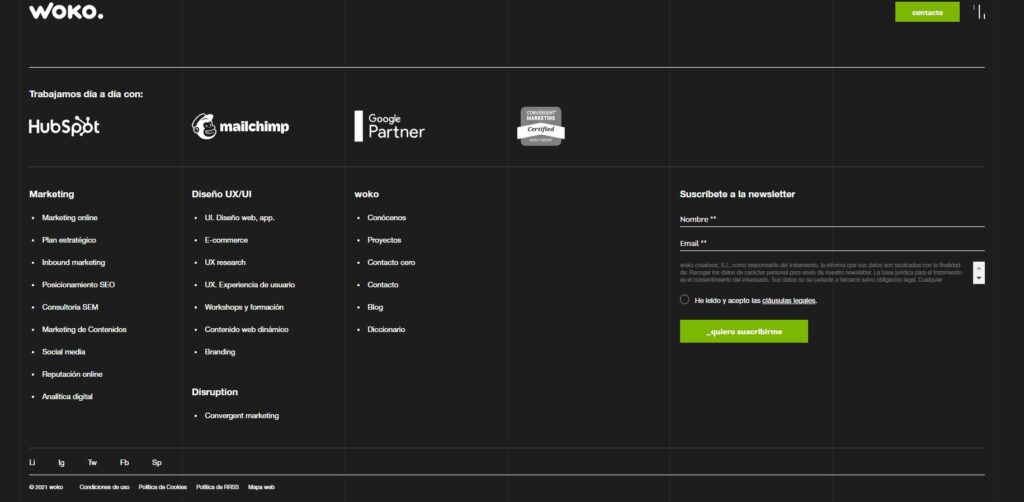
El footer de la marca Woko está perfectamente estructurado en categorías en las que se resume el contenido más esencial de la web, lo cual facilita en gran medida la navegación del usuario.
Es ese “cajón de sastre” de la web donde se debe incluir esa información que puede ser útil para el cliente, pero que no tiene cabida en otros apartados.
Aprovechar este rincón para añadir en él los logos y/o los enlaces hacia las entidades colaboradoras de la marca es una buena idea que otorga credibilidad a la marca.

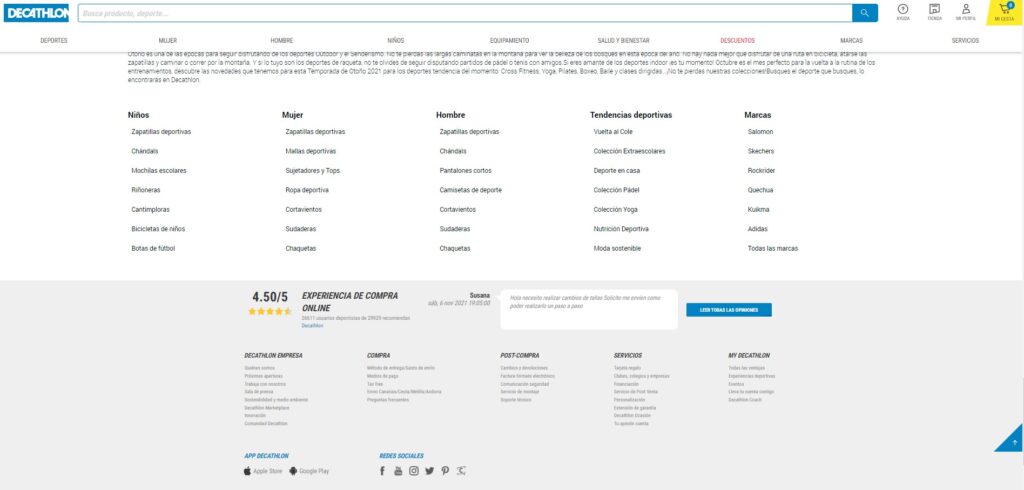
Como ves, la información que se incluye en el footer de la web de la marca Decathlon es más textual que gráfica, pero no por ello deja de ser completa y sintética.
Mientras divide todo el contenido más esencial de la web en 5 prácticas columnas y resalta que la experiencia de compra online tiene una valoración de 4,5/5, el usuario casi podría navegar por la web de Decathlon (y comprar sus productos) solo utilizando el footer.

¿Ya sabes qué poner en el footer de la web para optimizar tu negocio?
Diseñar el footer de tu web de forma estratégica es esencial para optimizar el posicionamiento SEO, mejorar la navegabilidad y convertir a tu sitio web en la puerta de entrada para tu negocio.
Piensa bien cómo lo haces… y tu éxito estará asegurado 😉