¿Te gustaría crear una página web para tu negocio de forma gratuita? Pues Google Sites te lo pone muy, muy fácil.
En este tutorial te contaremos cómo puedes crear una página web con Google Sites siguiendo XX estos pasos. ¡Vamos allá!
Los pasos y como hacerlos para crear una Web gratis en Google Sites
- Crea una cuenta de Gmail para tu negocio
- Define la estructura de tu web
- Accede al panel de Google Sites
- Diseña la Home Page
- Diseña el resto de páginas para tu Web
- Publica tu Web y compártela
¡Comenzamos!
1. Crea una cuenta Gmail para tu negocio
Si bien no es indispensable, para que el contenido de tu negocio no se entremezcle con tus asuntos personales te recomendamos que uses exclusivamente una cuenta de Gmail para llevar a cabo esta tarea. Si no la tienes, puedes crearla aquí en cuestión de minutos.
2. Define la estructura de tu web
Del mismo modo en que, cuando fabricamos una casa, debemos contar con los planos y haber definido cómo estará estructurada, antes de crear tu página web en Google Sites debes tener clara la forma en que distribuirás todo el contenido de esta.
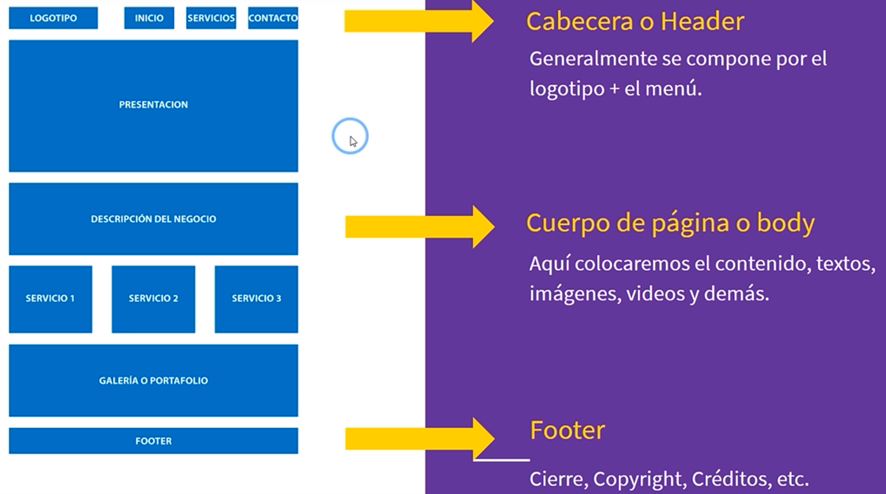
Te dejamos esta plantilla genérica a través de la cual puedes hacerte una idea de cómo estructurar tu web para que la navegación sea fluida y sencilla:

En general, una página web se divide en tres partes: la cabecera o header, el cuerpo de página o body y el footer.
Header
En general, en la cabecera o header se suelen ubicar el logotipo de la empresa y el menú principal. Este último, a su vez, contiene todas las páginas de tu sitio web (como, por ejemplo, la página de inicio o la sección de Servicios o de Contacto, pero pueden ser más o menos en función del contenido de tu web).
Body
En el cuerpo o body se almacena todo el contenido de tu web: pueden ser textos, imágenes, vídeos, etc.
Footer
En el pie de página o footer, colocamos información bastante relevante (en este artículo te contamos cómo puedes potenciar al máximo este gran olvidado y por qué es más relevante de lo que se cree), pero, en general, la mayoría de las empresas suelen colocar un copyright o los créditos de la persona o empresa que diseñó el sitio web y/o los colaboradores.
NOTA: Esta estructura es orientativa, por lo que no es necesario que la sigas estrictamente. Puedes “jugar” un poco con la distribución de los componentes en función de tu creatividad o de tus preferencias. No obstante, respetar un orden coherente es crucial para que un sitio web sea navegable y, por lo tanto, que los clientes puedan encontrar rápidamente lo que buscan en él. De este modo, la página web tendrá un aspecto más profesional y estará mejor posicionada en Google.
3. Accede al panel de Google Sites
Para acceder a la plataforma, basta con que tecleemos “Google Sites” en el navegador y entremos en la primera opción que aparece o que hagamos clic en este link.
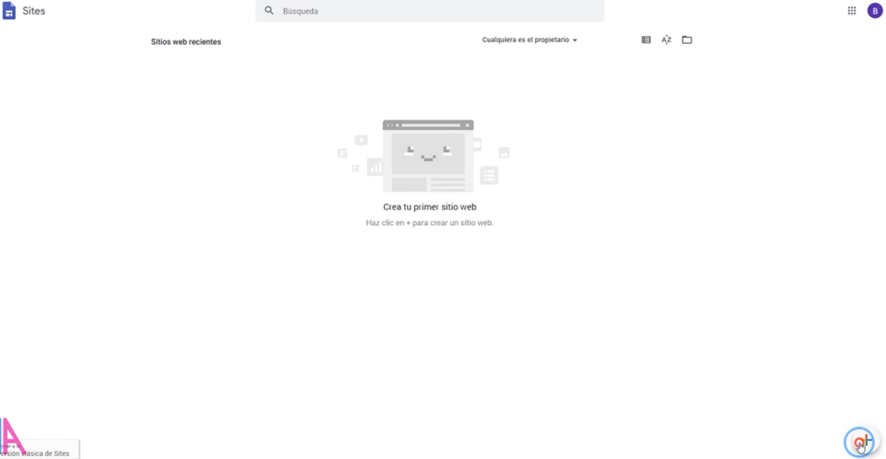
¡Ya estamos dentro!
Puesto que todavía no tenemos creado ningún sitio web, para hacer uno nuevo deberemos hacer clic al botón + (en la esquina inferior derecha):

Ya podemos empezar a crear nuestra web desde cero.

4. Diseña la Home Page
Para diseñar la página de inicio de nuestra web partiremos de la estructura que mostramos al inicio del artículo:

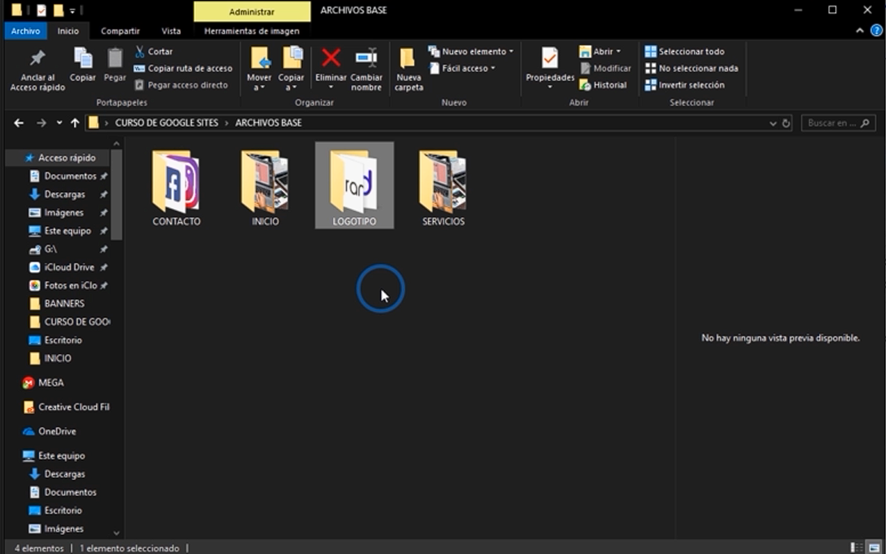
No obstante, antes de empezar debemos tener bien organizados los archivos base. Para ello, basta con que creemos varias carpetas (una con el nombre de cada sección) en nuestro PC para dividir el contenido de nuestra web y agruparlo (por ejemplo, en nuestro caso será Inicio, Servicios y Contacto).

Dicho esto, ¡pongámonos manos a la obra!
Header
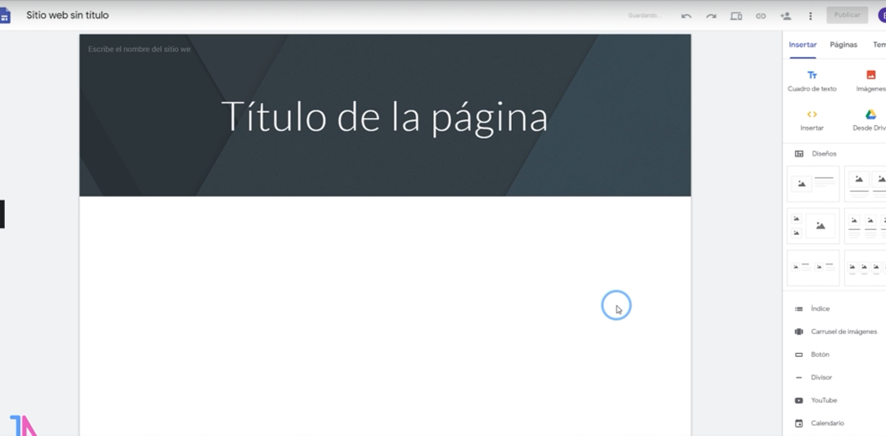
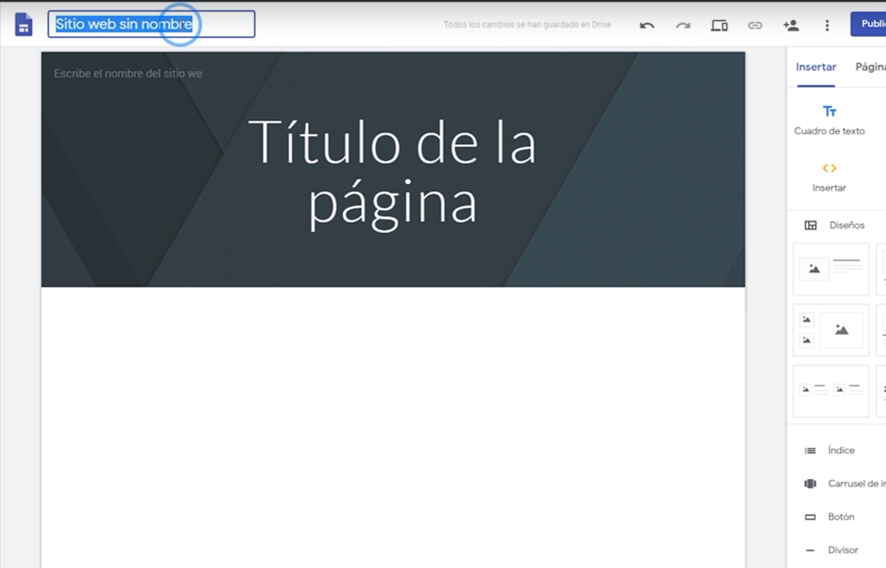
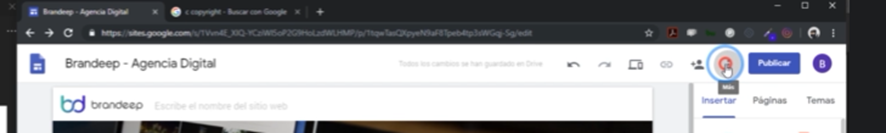
Lo primero que vamos a diseñar será el Header. Fíjate en la casilla donde dice “Sitio web sin nombre”: debes clicar sobre ella e introducir el nombre de tu negocio (o el nombre que quieras darle a tu sitio web).

Este será el nombre que aparecerá en la pestaña del navegador y será el que las personas que naveguen por tu web tendrán como referencia, por lo que trata de que esté bien escrito y que sea representativo.

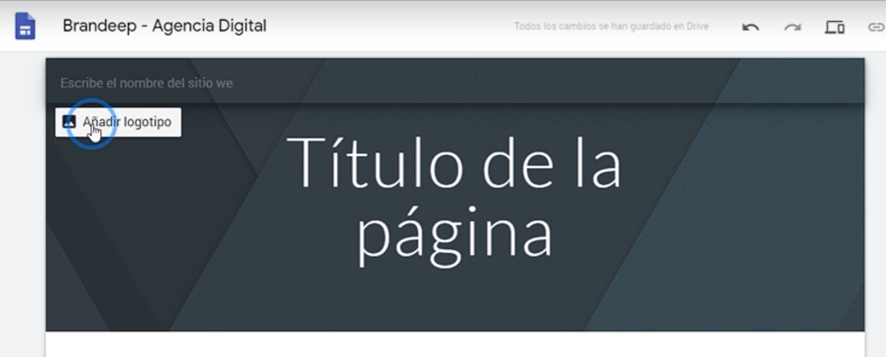
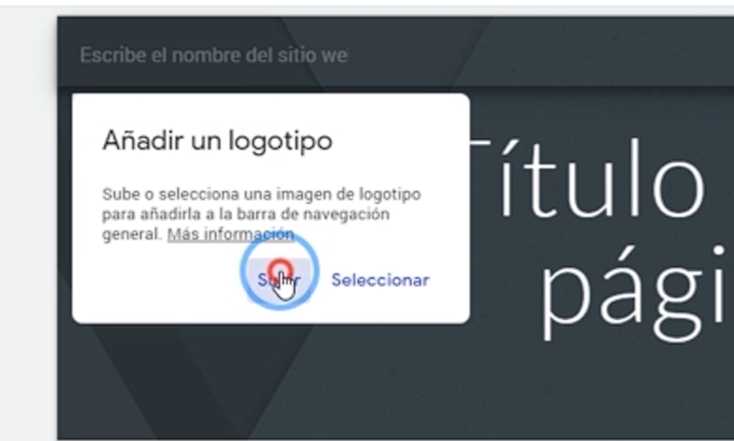
Volvamos al header. Cuando nos colocamos encima de él, nos aparece una opción que dice “Añadir logotipo”, donde tendremos que hacer clic para posteriormente pulsar en “Subir”.



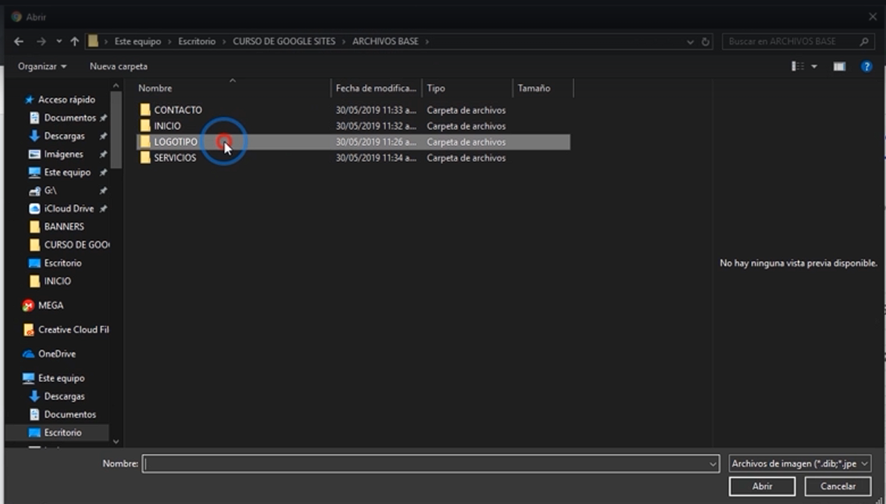
Si hemos almacenado nuestro logo en la carpeta de archivos base, podremos acceder a él mucho más fácilmente para subirlo.
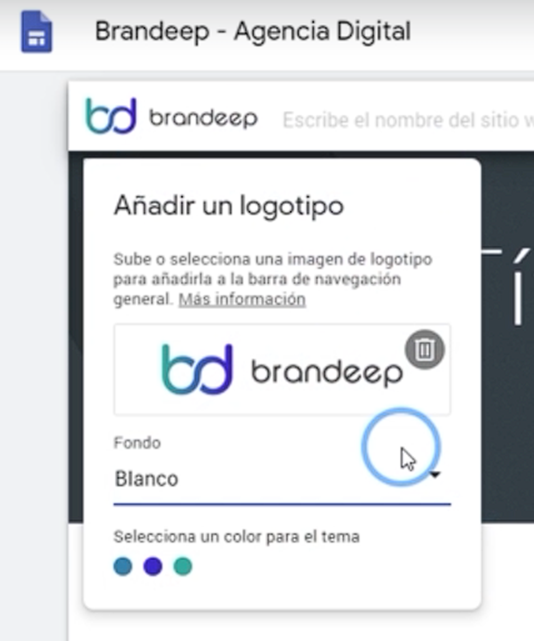
Es importante que nos aseguremos de elegir un color que combine con el logotipo y que ayude a resaltarlo.

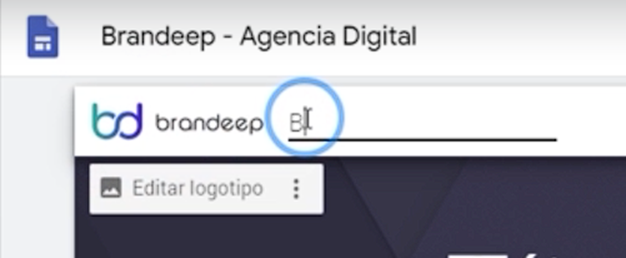
Si no tuviésemos un logotipo o el nombre de nuestra empresa no apareciese en él, Google nos da la opción de escribir el nombre del sitio web de forma manual.

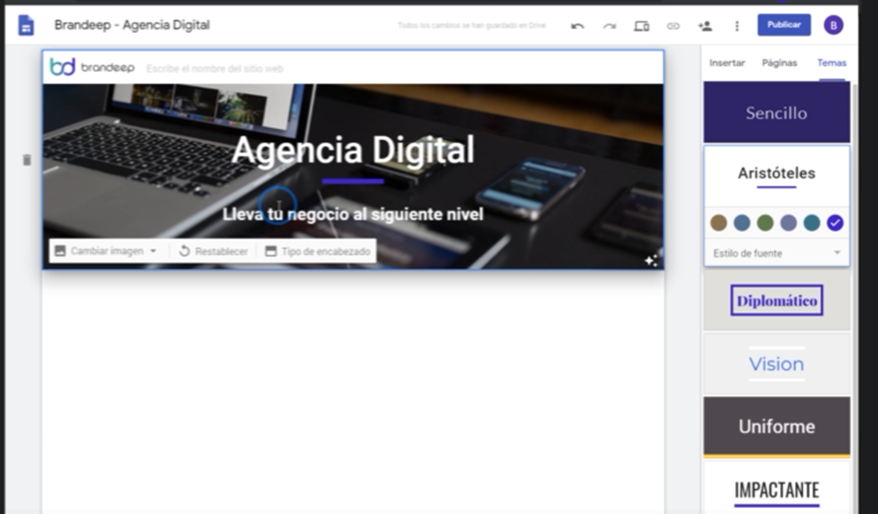
Tema
Como podrás ver, a la derecha tenemos un panel en el cual aparecen tres secciones: Insertar, Páginas y Temas. En el tercer apartado (Temas) podrás elegir los colores y la temática que más se ajuste a tu estilo.

El formato que elijamos determinará la tipografía que predominará en todo el sitio web, por lo que es importante que decidamos con cautela por cuál nos decantamos.
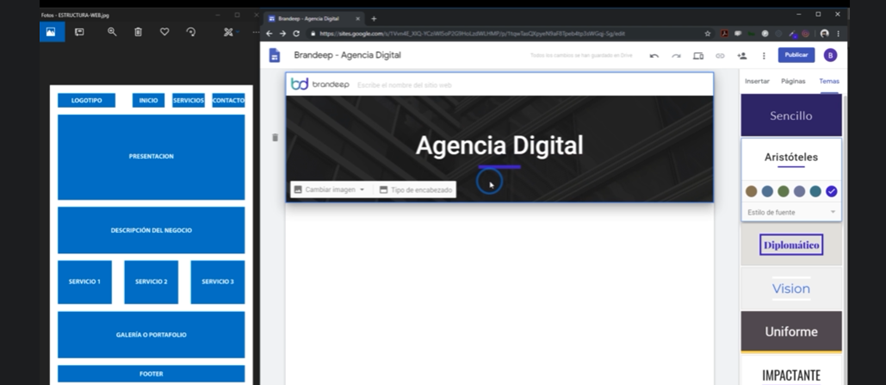
En el título podemos incluir una descripción del negocio. En nuestro ejemplo, pondremos que es una agencia digital:

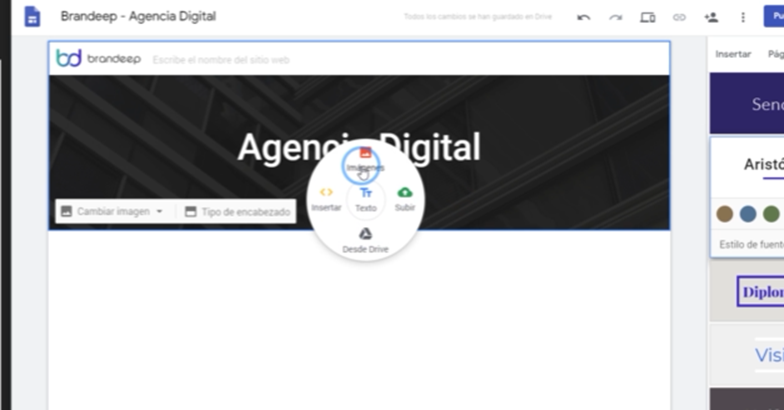
Para añadir más cosas en este apartado, simplemente debemos dar doble clic y se va a desplegar este panel:

Aquí podemos insertar un código, imágenes, subir un vídeo o una foto… Incluso podemos importar algún archivo desde Google Drive.
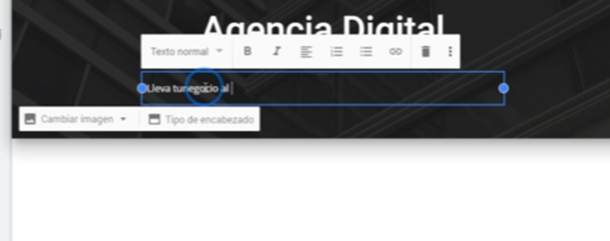
En nuestro caso, simplemente añadiremos un texto cuyo formato podremos ir personalizando a nuestro gusto:

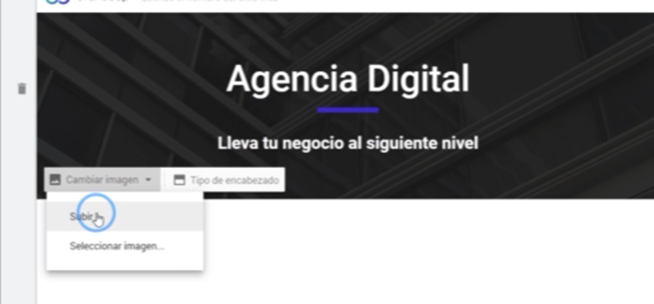
Para cambiar el fondo del encabezado (es decir, la imagen) hacemos clic aquí:

Y a continuación hacer clic en el botón “Subir”. Es importante que elijamos una imagen representativa (podemos haberla diseñado nosotros o simplemente usar una de stock).

Nuestra web empieza a tener un look más profesional, ¿no crees?
Descripción del negocio
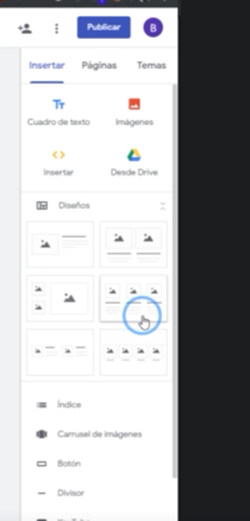
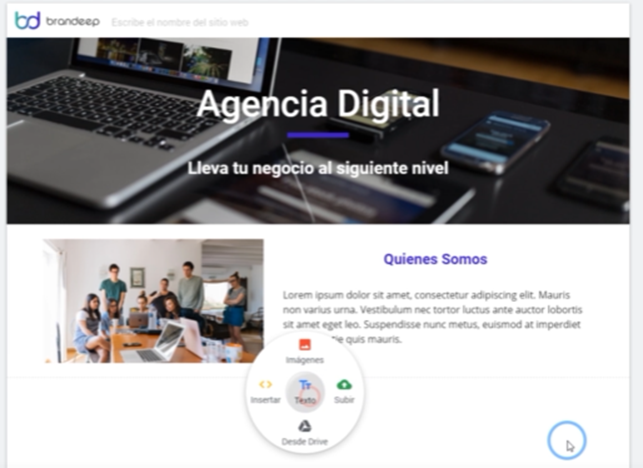
Vamos a empezar a usar otra sección del panel de la izquierda, que es la de Insertar.

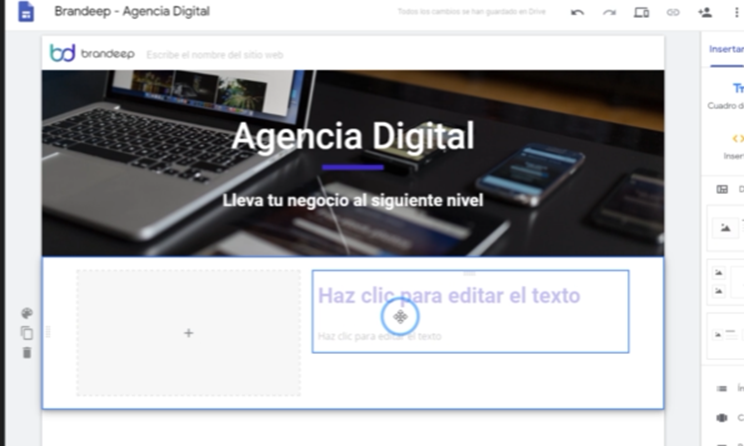
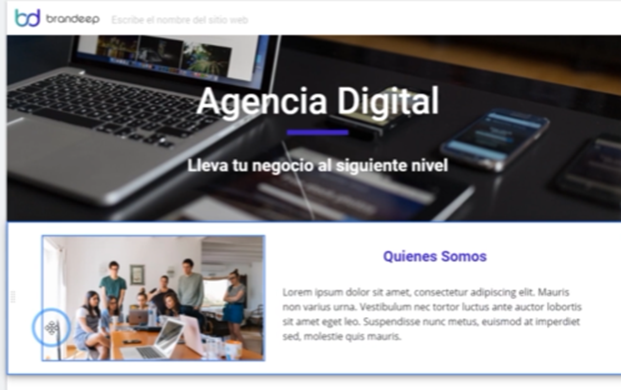
Usaremos alguno de los diseños predefinidos que Google pone a nuestro alcance, y que nos permitirán colocar una foto, el título y una descripción:

Vamos a empezar colocando una foto, haciendo clic en el botón + y después en “Subir”.
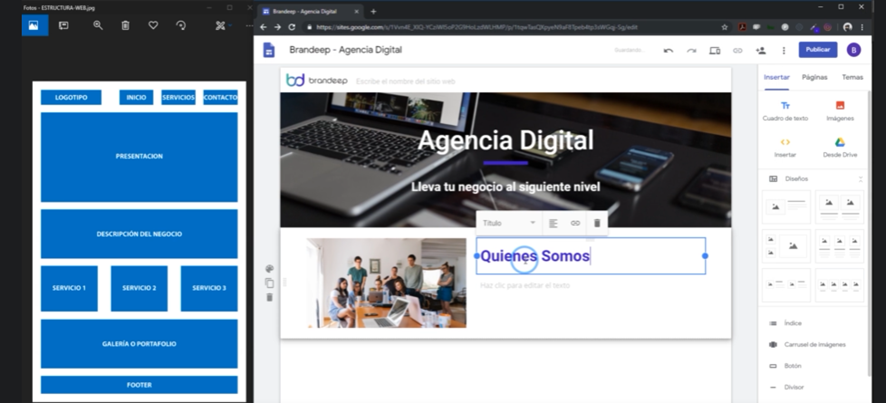
A continuación, vamos a colocar un título. En este caso “Quiénes somos”:

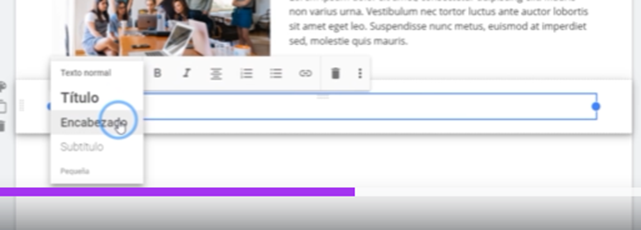
Para que las letras se vean más pequeñas, puedes cambiarle el tamaño haciendo clic en el desplegable donde dice “Título” (en la barra de formato) y cambiándolo, por ejemplo, por el formato de “Encabezado”.

También podemos añadir una breve descripción (en este caso, hemos incorporado un texto falso. Fíjate en las capturas).
Servicios
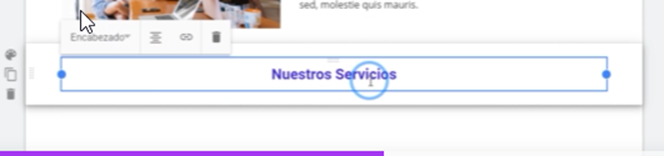
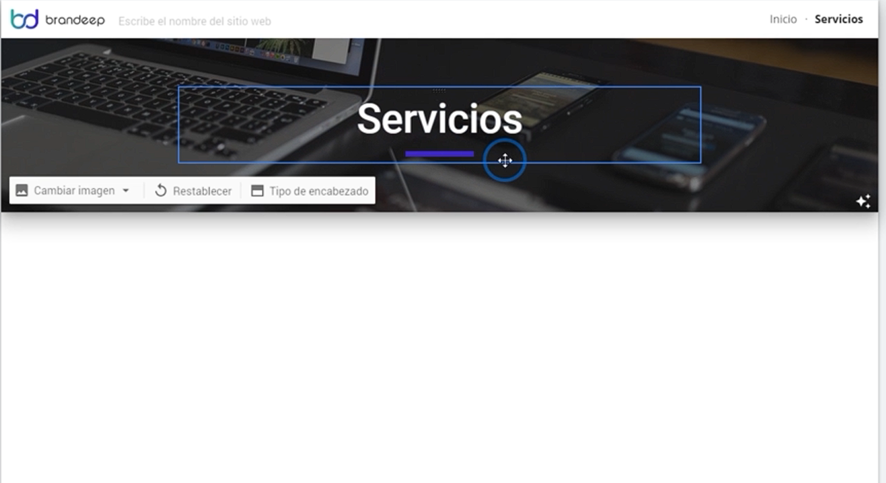
Ahora vamos a crear el apartado de “Servicios”. Y, para ello, lo primero que debemos colocar es el título.

Hacemos doble clic en la parte inferior (fíjate en las imágenes) e insertamos un texto, procurando que esté centrado. Usaremos el formato de Encabezado para que quede más armonioso con todo el conjunto del diseño.


Para diferenciar las dos secciones,
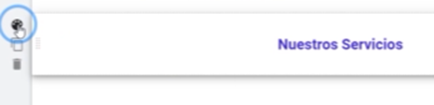
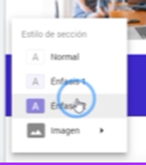
Quiero que se diferencian estas dos secciones, le cambiaremos el color a esta última. Por ejemplo, vamos a hacer que se vea morada. Nos vamos a la izquierda y hacemos clic en este botón:

Probamos para ver qué formato de “Énfasis” nos convence más.

Automáticamente nos cambiará el color del encabezado por uno que haga contraste (Google ya tiene predefinida esta función).
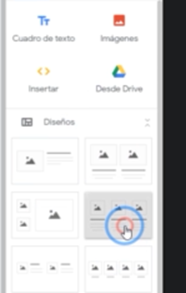
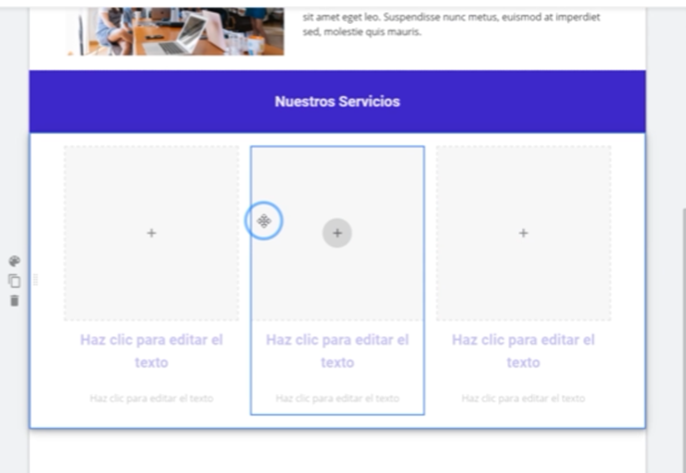
Vamos a insertar tres bloques de Servicios.
Para ello, nos vamos a la sección de “Diseños” de la barra de la derecha y hacemos clic en la plantilla en la que aparecen tres bloques:

Nos dará tres modelos en los que podemos añadir una imagen, un texto y una breve descripción:

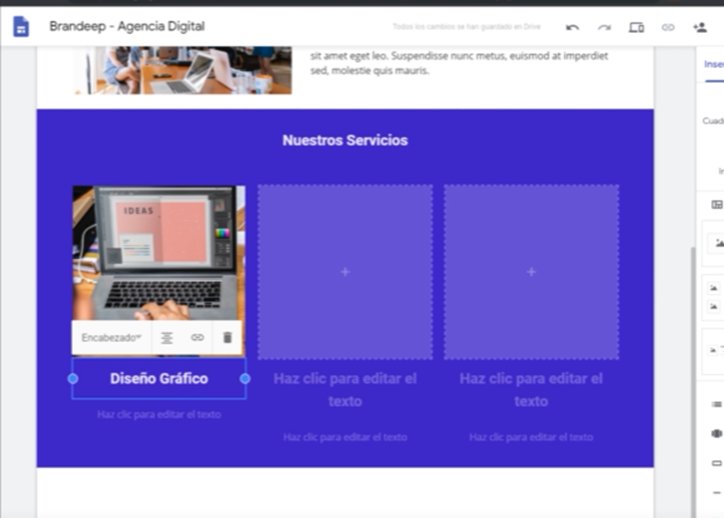
Para que combine con el resto de los elementos de la página, simplemente hacemos clic en Fondo (a la izquierda) y le colocamos el mismo color de fondo.
Hacemos clic en el “más” de cada uno de los bloques y le damos a “Subir”.

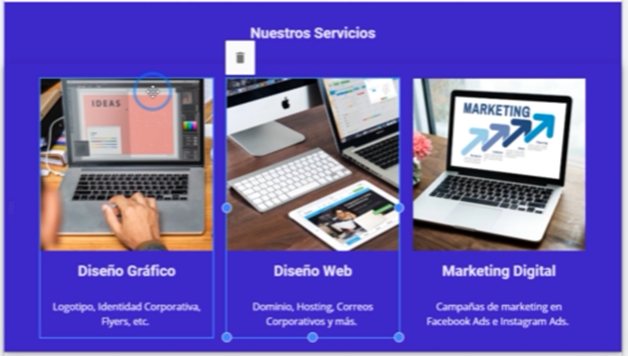
Colocamos el título y una breve descripción en cada una de las casillas. Es muy recomendable que tengamos guardadas todas las imágenes que queramos incorporar en nuestra carpeta “Archivos base” para poder localizarlas más fácilmente y crear nuestra web de forma organizada. Ya tenemos lista la sección de Servicios:

Galería o portafolio
Sigamos con nuestro ejemplo: estamos diseñando la web de una agencia digital. En nuestro caso, nos interesaría que nuestra web tuviese un portafolio donde poder mostrar nuestros mejores trabajos.
Hacemos doble clic con el botón izquierdo e insertamos un nuevo texto. Procuramos que tenga también el formato Encabezado y que esté centrado.
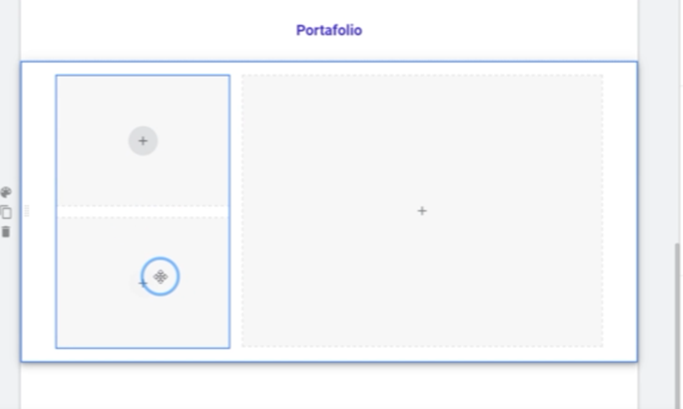
Agregamos una sección que nos permita colocar imágenes, como una galería. En este caso, vemos que, en “Diseños” (a la derecha) tenemos una opción que nos da la posibilidad de insertar imágenes de esta manera:


Podemos jugar con los tamaños de estos iconos. Una vez hayamos decidido el tamaño simplemente deberemos hacer clic en los botones de “+” para colocar nuestras imágenes.
Si tuviésemos muchas, podríamos duplicar la sección haciendo clic en el botón de duplicar del panel izquierdo y reemplazar las fotos a posteriori:

Evidentemente, esto dependerá de cuántas imágenes queramos mostrar al público (o simplemente de cuántas dispongamos).
Footer
El footer es un elemento esencial de toda página web y, por ello, no podemos obviarlo.
Si bajamos, veremos cómo se nos despliega una opción en la que dice “Añadir pie de página”.

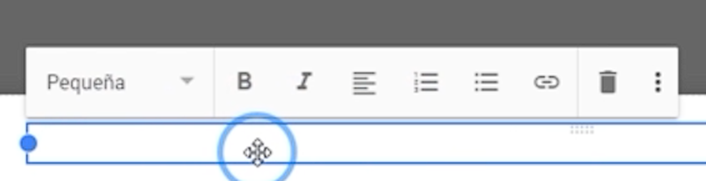
En este caso, usaremos este formato, pues las letras del footer deben ser discretas para no acaparar toda la atención de nuestros navegantes:

En esta casilla, podemos poner información legal (como, por ejemplo, “Todos los derechos reservados” y la C de copyright -en el caso de que dispongamos de él-). Puedes copiar este icono directamente ©, aunque también puedes usar el shortcut Ctrl+Alt+C para obtenerlo.
Podemos poner el texto centrado y darle un color de fondo acorde al del resto del diseño; en este caso, usaremos un color morado.
Este será nuestro footer (Es un poco minimalista, pero esto ahora mismo no importa porque se trata de un tutorial. Sin embargo, en este artículo hablamos más detenidamente sobre la importancia del footer y sobre qué elementos debemos incluir en él. ¡Te recomendamos que lo leas!):

¡Listo! Ya tenemos nuestra página de inicio casi terminada. Sin embargo, antes de finalizar, es muy importante que cambiemos el icono que vemos al lado del nombre del sitio web en la parte superior del navegador (se llama FAVICON):

Vamos a reemplazarlo para que sea el de nuestra empresa.
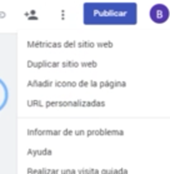
Hacemos clic en estos tres puntos:

Y a continuación le damos a “Añadir icono de la página”.

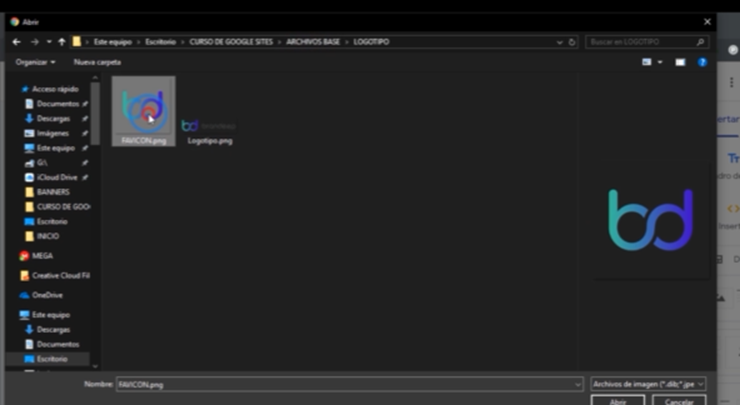
Clicamos en “Subir”:
Y nos dirigimos a nuestra carpeta de Archivos base, donde buscaremos la sección de “Logotipo”, donde tendremos guardado nuestro FAVICON.

La medida de este icono debe ser cuadrada. Preferentemente, debe estar en un formato pequeño, y no es necesario que tenga demasiada resolución.
¡Ojo! Aunque hayamos subido este icono, no podremos verlo hasta que publiquemos oficialmente nuestro sitio web. El hecho de que no podamos verlo no significa que hayamos hecho nada mal, simplemente que ahora mismo estamos dentro de la web de Google y ésta ya cuenta con su propio icono.
Ahora sí, ¡hemos terminado nuestra página de inicio!
5. Diseña el resto de páginas para tu Web
Evidentemente, nuestro sitio web no puede reducirse solo a una página de inicio. Para poder incorporar más contenido en ella, debemos contar con más páginas, como la de Servicios o la de Contacto.
Para ello, nos vamos al panel derecho y hacemos clic en “Páginas”:

Como podemos ver en este panel, hasta ahora solo hemos creado nuestra Página principal y, desde este espacio, podemos duplicarla, cambiarle el nombre e incluso añadir una subpágina.
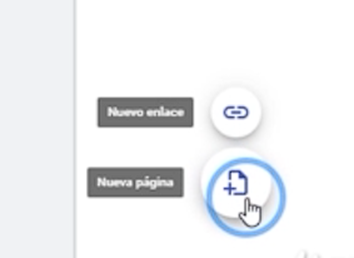
Bajamos hasta el botón de “+” y hacemos clic en “Nueva página”.

Google Sites quiere ponernos la vida fácil, por lo que cargará por defecto el tema que usamos en primer lugar…

… Por lo que, a partir de aquí, solo tendremos que repetir los pasos anteriores jugando con los textos y las imágenes que queramos incorporar en este apartado de nuestra web.
Contacto
El apartado de Contacto tiene un par de peculiaridades que debemos dejar claras.
Lo ideal es que cuente con un Mapa y con un Formulario de contacto (si quieres conocer la importancia de los formularios, te recomendamos que le eches un ojo a este artículo de nuestro blog).
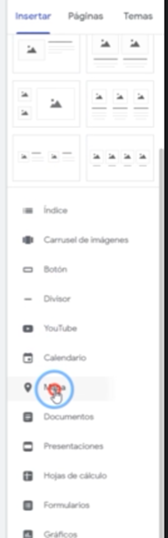
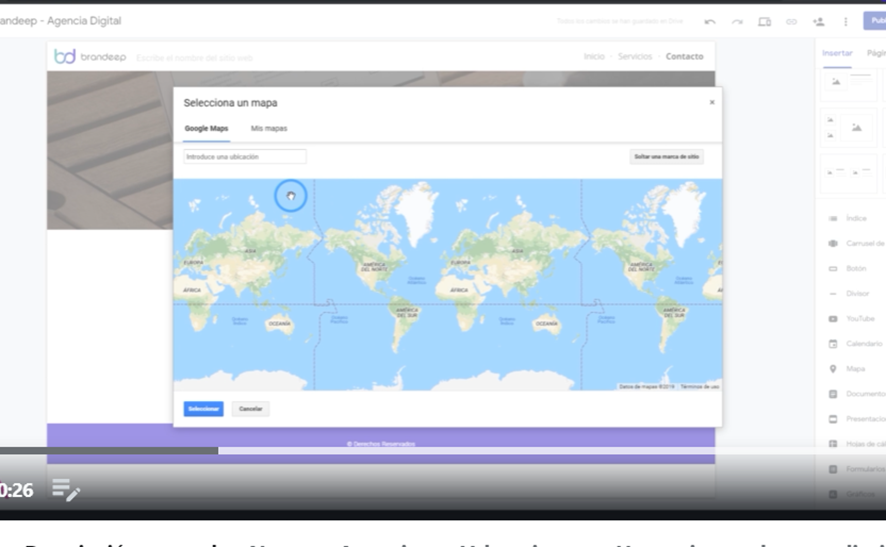
Para añadir un mapa, vamos a Insertar, y vamos a bajar hasta donde dice “Mapa”:

Y aquí podremos colocar nuestra dirección:

Hacemos clic en “Seleccionar” y listo.
Ahora vamos a insertar un formulario de contacto.
Hacemos clic en “Insertar” à “Formularios”.
Abrimos una nueva pestaña en Google Forms, y le damos a “Ir a formularios de Google”:

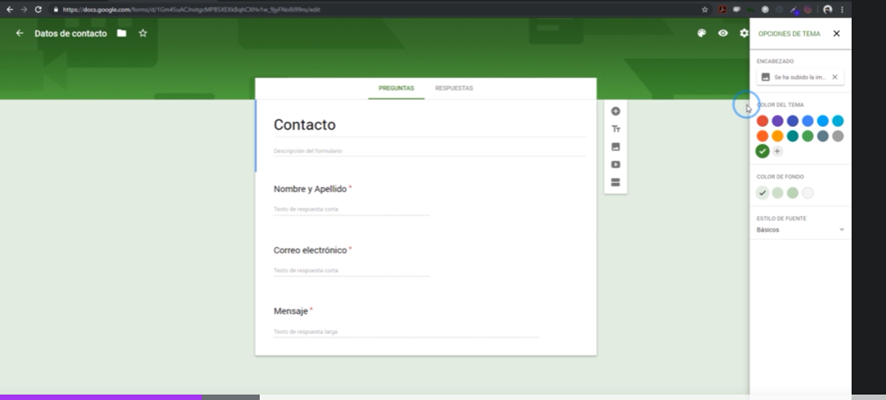
Aquí podemos crear y personalizar nuestro formulario. Incluso podemos modificar el color para adaptarlo al de nuestra web.
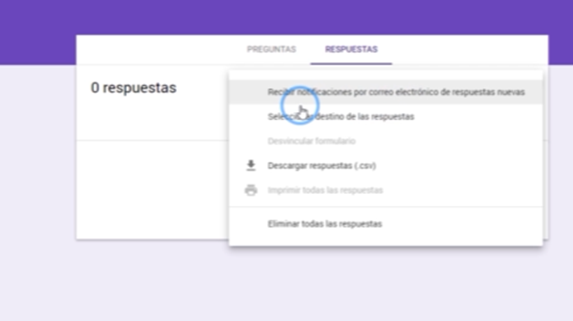
Todas las personas que contesten a nuestro formulario van a aparecer en Respuestas. Aquí está siempre tenemos que asegurarnos de que la opción de “Se aceptan respuestas” esté activada.
Si no queremos estar entrando constantemente y preferimos que se nos notifique cada
vez que una persona rellene nuestro formulario, activamos la opción de “Recibir notificaciones por correo”.
(Por esta razón decíamos que es tan importante que tengamos un Gmail exclusivamente para nuestro negocio. Sería un poco molesto recibir este tipo de notificaciones en nuestra cuenta de Gmail personal, ¿no crees?)

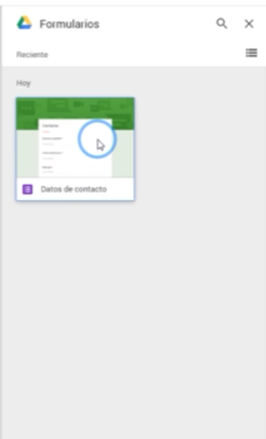
Una vez actualizados nuestros formularios en Google Forms, veremos todos los cambios reflejados aquí:

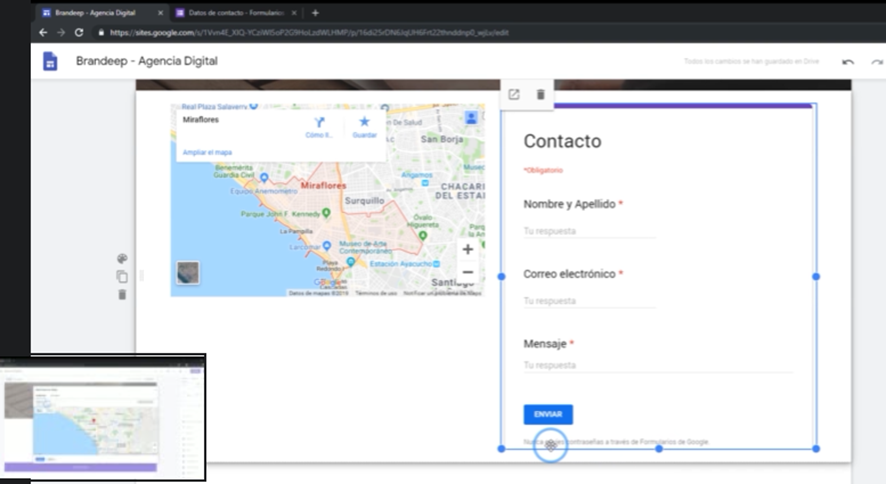
Ahora, solo tendremos que colocar nuestro formulario en nuestra página de contacto haciendo clic en “Insertar”.
Podemos arrastrarlo y jugar con sus dimensiones para ajustarlo dentro de la página.

Ahora ya podemos pasar al último paso, publicar tu Web.
Publica tu Web y compártela
El camino ha sido largo pero por fin has llegado al final y tienes la página Web de tu negocio preparada para que vea la luz. Una vez hayas repasado el contenido y te cerciores que no hay nada que corregir puedes proceder a la publicación de tu Web haciendo click en el botón azul superior derecha, donde dice «Publicar»:

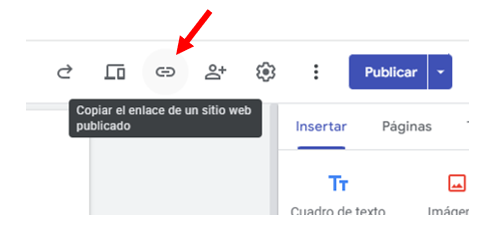
¡Genial! Tu sitio Web ya es público y puede acceder cualquiera a través del enlace que puedes copiar haciendo click en el siguiente botón, junto a la opción de «Publicar»:

Ahora ya puedes compartir tu sitio Web a través de tus redes sociales, email o con los contactos de Whatsapp.
Fin de la Guía de cómo crear una Web gratis en Google Sites
Esperamos que este tutorial o guía práctica te sirva de ayuda y te facilite es comienzo tan duro común en todos los negocios. Es importante comenzar a tener presencia online para abrirte nuevos canales y captar más clientes.
Una Web gratuita a través de Google Sites quizás no sea tan profesional como una hecha a medida, pero te servirá para testear tu negocio por el canal digital al principio. Una vez hayas podido confirmar que funciona y necesites una imagen más personalizada en internet, será hora de plantearte realizar una inversión y disponer de un sitio más profesional. ¡Esperamos poder ayudarte entonces también! 😉
Hasta la próxima.