¿Eres consciente de la cantidad de veces que, casi sin pensarlo, utilizamos los formularios web en nuestro día a día?
Aunque muchas veces los rellenamos de forma mecánica, los formularios son, al fin y al cabo, una herramienta muy útil para recaudar información valiosa y para facilitar la interacción entre web y usuario.
En general, cuando accedemos a cualquier página web, lo hacemos con un objetivo. Y la forma más sencilla y eficiente de conseguir nuestro objetivo es utilizando un formulario.
Hoy te contaremos para qué se utiliza un formulario en una página web y por qué debes prestarle especial atención a la hora de diseñarlo para mejorar al máximo la experiencia del usuario de tu sitio web.
Qué es un formulario en una página web
Un formulario web es muy parecido a los formularios que llevamos viendo toda la vida en formato papel, pero en versión digital.
¿Pero qué es exactamente?
Es un elemento o utilidad HTML que se utiliza para que los usuarios de una web puedan completar cuestionarios o enviar información a través de ellos.
Estos datos llegan directamente al servidor web, aunque muchas veces son procesados por alguna aplicación y/o son enviados por e-mail a alguna dirección específica.
Tipos de formularios web
Formulario de contacto
Éstos se utilizan para que tus leads se pongan directamente en contacto con tu negocio para hacerte una pregunta, solicitar información sobre tus servicios, resolver alguna duda, sugerirte algo o incluso solicitarte un reembolso.
Estos formularios, en general, contienen campos que requieren que los leads inserten su nombre y apellidos, su información de contacto y número de orden (en el caso de que lo haya).
A menudo, este tipo de formulario también cuenta con desplegables o con entradas de texto para que las personas expliquen de la forma más precisa posible los motivos por los cuales quieren contactar con el negocio.
Formulario de registro o de inicio de sesión
Los formularios de registro son probablemente los más clásicos. Su función es simple: un lead completará tu formulario web de registro si está interesado en registrarse en tu servicio, especialmente en el caso de que, al hacerlo, se les conceda algún privilegio y/o el acceso a un contenido exclusivo.
Los formularios de inicio de sesión sirven para que los usuarios de tu web que se han registrado en tu servicio puedan acceder y, por lo tanto, participar en la plataforma.
Formulario para la captación de leads
Estos formularios tienen como objetivo que tus visitantes se conviertan en leads. La información personal que se solicita en ellos es, en general, el nombre, la empresa, la dirección de email y opcionalmente el teléfono.
A veces, este tipo de formularios incluyen también campos propios del formulario de registro.
Si consigues que tus visitantes se conviertan en leads y que tus leads se registren en tu página web, habrás matado dos pájaros de un tiro.
Formulario de pedido online
Los formularios de pedido permiten que tus visitantes hagan compras online. Son una herramienta muy útil para que tus clientes paguen sus artículos y que los productos se les envíen directamente.
Los formularios de pedido son detallados y requieren datos sensibles, por lo que se dividen en varios pasos. En general, se solicitan los datos de contacto, los datos de una tarjeta de crédito, la dirección de facturación y entrega…
Es importante que este tipo de formularios se diseñen de un modo que haga que el proceso de compra sea lo más fácil y accesible posible.
Qué campos incluir en un formulario
En función del tipo de formulario que pretendas llevar a cabo y el objetivo que este persiga, deberás incluir unos campos u otros en él.
Te dejamos unos consejos que te resultarán útiles a la hora de confeccionar un formulario, sea del tipo que sea.
Solicita solo los datos esenciales
Un formulario debe ser lo más breve y conciso posible.
Limitar los campos solicitados en un formulario puede ser complicado, pero solo de esta forma conseguirás que tu formulario les ahorre tiempo a tus usuarios y, por lo tanto, tendrás muchas más posibilidades de que lo completen (y, en el caso de que sea un formulario transaccional, también incrementará la conversión).
Utiliza siempre una secuencia lógica
A la hora de mostrar los campos, hazlo utilizando la secuencia más lógica, pero ten en cuenta que las costumbres culturales no son las mismas en Asia que en Europa.
Agrupa las etiquetas y haz que estén cerca de sus campos
Tu misión es amenizar a tus usuarios la tarea de rellenar el formulario y evitarles tener que pensar demasiado. Si agrupas los elementos a través de un título descriptivo, lo lograrás más fácilmente.
Aunque en algunos casos esto es más complicado (por ejemplo, en los campos de nombre y apellidos), siempre que puedas, utiliza solo una columna para mostrar los campos.
La etiqueta dentro del campo de texto entorpece el proceso
Si insertas la etiqueta dentro del campo, cuando los usuarios empiecen a escribir dentro de él, la etiqueta desaparecerá. Esto solo les generará más dudas y hará que el proceso sea más complicado.
Las etiquetas siempre deben colocarse al lado del campo de texto.
Los mensajes de error deben ser visuales y claros
Debes indicar a tus usuarios si ha habido algún un error en la cumplimentación del formulario. Pero es aún más importante que especifiques claramente cómo deben resolver el error y por qué se ha producido.
Procura que cada campo tenga el tamaño adecuado
Sé coherente con el tamaño de cada campo: no ocupará el mismo espacio uno destinado a incluir el nombre y apellidos del usuario que uno que sirva para introducir el código postal.
Diferencia bien los campos obligatorios de los no obligatorios
Además, tal y como hablábamos antes, procura prescindir de aquellos que directamente no sean necesarios.
Sé claro con los requisitos
Para evitar que el usuario reciba constantemente mensajes de error, indícale claramente los requisitos de cada campo (por ejemplo, si la contraseña debe incluir mayúsculas y minúsculas por cuestiones de seguridad).
Ejemplos de formularios bien diseñados
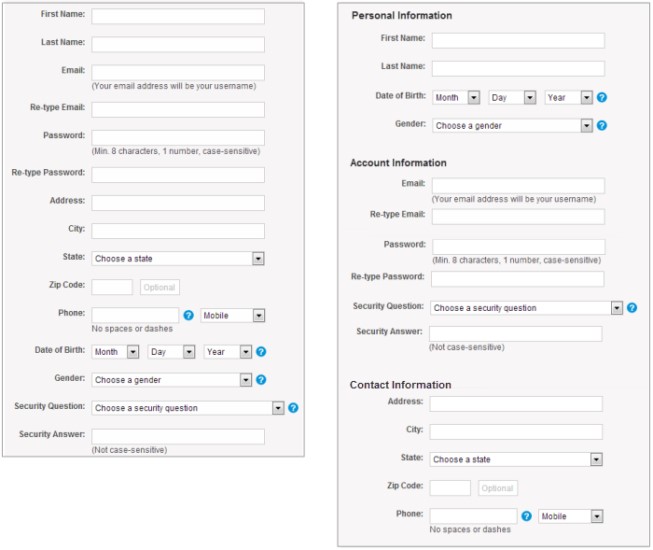
Fíjate en los siguientes formularios.
Si bien ambos podrían considerarse “aptos” como formularios de registro, ¿no te parece que el segundo es más visual, claro y conciso?
La única diferencia esencial entre uno y otro es que, mientras el primero parece un listado que no sigue un orden del todo lógico, el segundo está mucho mejor estructurado: sus campos están divididos en grupos o bloques de información.
El hecho de agrupar la información en campos que guardan una relación entre sí e indicar qué contiene cada bloque hace que un formulario se parezca más a una conversación fluida que a una “hoja que hay que rellenar”.
Siguiendo esta estructura, el usuario conocerá mejor qué se le está preguntando (y para qué), y esto no hará más que generarle confianza.

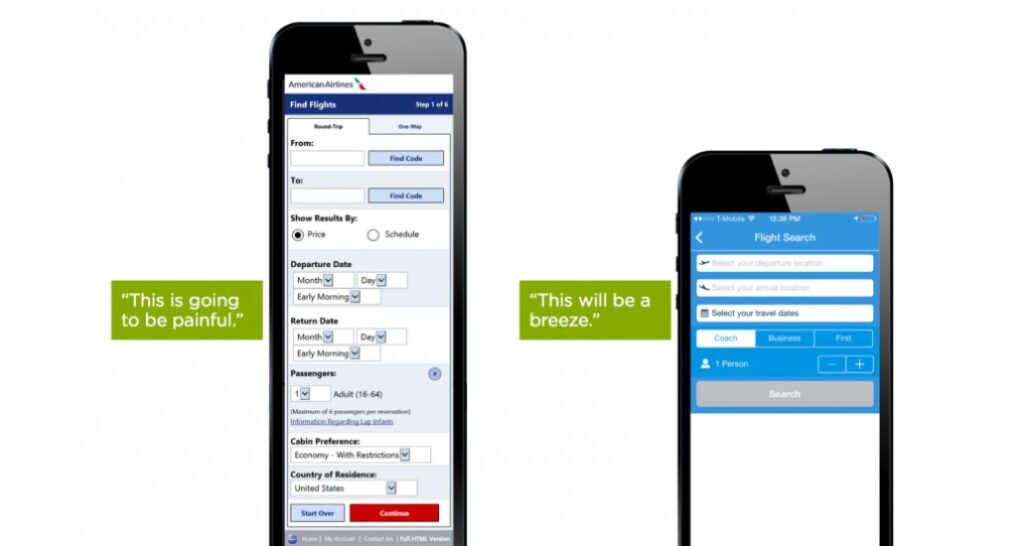
El siguiente ejemplo es la clara demostración de por qué tanto un formulario como sus campos deben ser lo más breves posible.
La idea es que el cliente o usuario solo tenga que incluir en él los datos más relevantes y que aun así pueda dar con la información que busca y, en todo caso, luego ya se encargará de aplicar nuevos filtros o de seguir buscando más información si la necesita.
Recuerda que tu misión es simplificar al máximo la experiencia del cliente y no aburrirle obligándole a rellenar campos innecesarios.

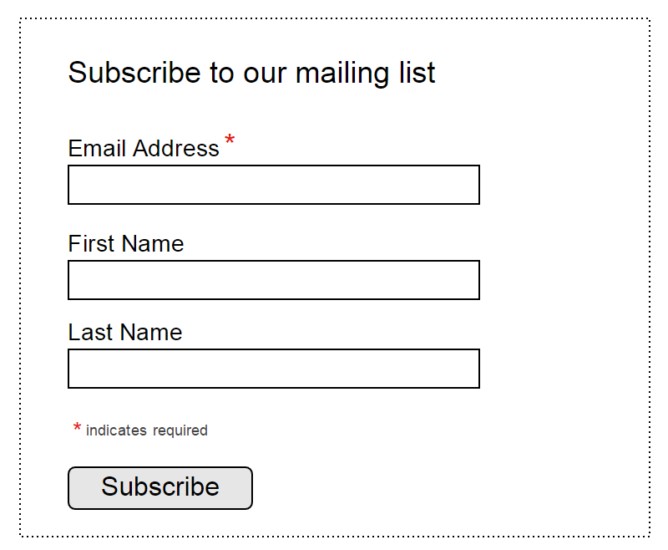
El siguiente ejemplo tiene la tipología de un formulario de captación de leads.
¿Crees que existe una forma más sencilla de conseguir que una persona te deje su correo electrónico que a través de un breve formulario que, además, solo muestra un campo como obligatorio?
Fíjate en la claridad con la que se indica que el único campo obligatorio es el primero. Por si no bastaba con un asterisco, en este caso incluso lo han coloreado de rojo para resaltarlo aún más.
Este formulario es capaz de retener incluso al usuario más perezoso, quien, además, lo completará muy gustosamente (sobre todo teniendo en cuenta que la función de Autocompletar de Google puede hacer que la tarea de rellenar un campo le tome menos de un segundo…).

Ahora que ya sabes para qué se utiliza un formulario en una página web, empieza a confeccionar el tuyo
Tu misión a la hora de diseñar un formulario es hacer que el proceso de completarlo sea lo más fácil y ameno posible para tus usuarios.
Los pequeños detalles, como agrupar los campos relacionados e indicar de forma concisa qué información deben rellenar en cada campo, aumentarán significativamente la usabilidad del formulario.
Y cuanto más fácil de usar sea el formulario, mayor será la probabilidad de que tus leads compartan información valiosa contigo y, por lo tanto, de que terminen confiando en ti y en tus servicios (y, en definitiva, de que se queden contigo).
Los formularios web son más útiles de lo que parecen, ¿no crees?