Entre las miles de preguntas que los nuevos usuarios de WordPress se hacen cuando empiezan a diseñar su web se encuentra la siguiente: “¿Cuál debe ser el tamaño de la imagen destacada de WordPress?”.
Y no es para menos: elegir y colocar correctamente estas fotografías es esencial para atraer visitantes y para que estos puedan percibir fácilmente qué tipo de contenido tiene tu web.
Al igual en que comentábamos en el post como publicar una web de wordpress, te recordamos que desde la agencia estamos creando una serie de artículos entorno a la creación y diseño de webs en WordPress.
En este artículo te contaremos qué es la imagen destacada de WordPress y por qué deberías adaptarla a unas medidas concretas para potenciar al máximo el contenido visual de tu web.
¿Cuáles es el mejor tamaño para la imagen destacada de WordPress?
La imagen destacada de WordPress es la que se asocia a una entrada o página en concreto.
Aparece, por ejemplo, en la miniatura de un artículo en el listado de un blog y, si haces clic en ella, se colocará en la parte superior de las páginas o publicaciones, muy cerca del título.
Su función es, en definitiva, la de describir de forma visual la temática en torno a la que gira tu web o un apartado determinado de esta.
En realidad, la imagen destacada no tiene unas medidas predeterminadas, sino que sus medidas y su colocación variarán en función del tema o plantilla de WordPress que hayas elegido para el diseño de tu web. Algunos temas cuentan con una barra lateral que limita el espacio disponible para la imagen destacada, mientras que otras plantillas tienen un diseño más espacioso y permiten que esta imagen sea, en consecuencia, también más amplia.
En general, se recomienda que la dimensión sea alrededor de 1200 x 900 píxeles en modo horizontal o 900 x 1200 píxeles en modo vertical, pero estas medidas dependerán del ancho que tenga el diseño de tu página web.
¿Cómo optimizarla para todos los dispositivos?
Optimizar las imágenes de tu sitio web te resultará útil para muchas cosas, desde mejorar la experiencia de navegación de tus usuarios hasta mejorar tu posicionamiento en los motores de búsqueda. Teniendo en cuenta, además, que hoy en día muchas webs reciben la mayor parte de su tráfico desde dispositivos móviles, es aún más necesario que el diseño de tu web sea responsive, es decir, que sea capaz de adaptarse a pantallas de distintos tamaños y que, por lo tanto, se pueda visualizar desde distintos dispositivos.
Es un error muy común -especialmente entre los diseñadores más novatos- tratar de cargar el mismo contenido desde cualquier dispositivo.
Incluir en tu web una imagen o un vídeo que, por ejemplo, tenga un tamaño de 1200px e intentar cargarla en un móvil cuyo ancho es de 500px significaría sobrecargarla. Por esta razón, es necesario usar distintos tamaños en función del dispositivo que vaya a leer la página web.
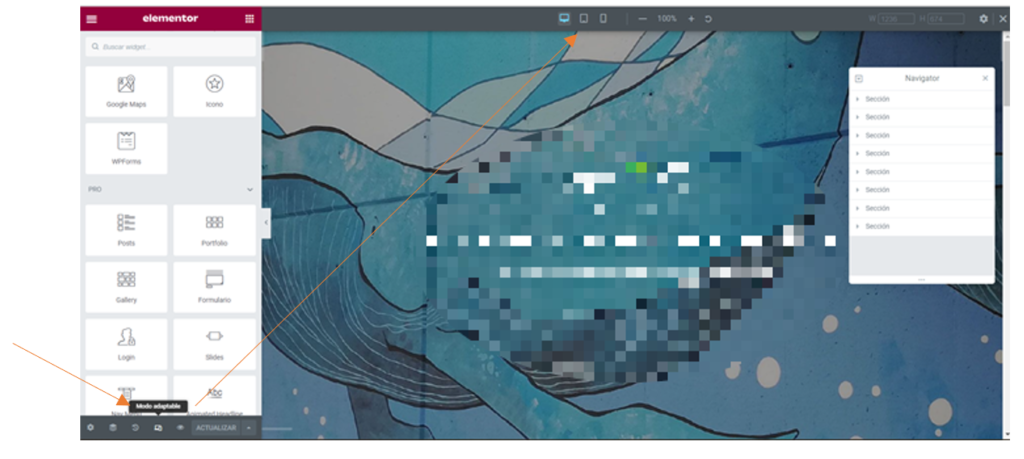
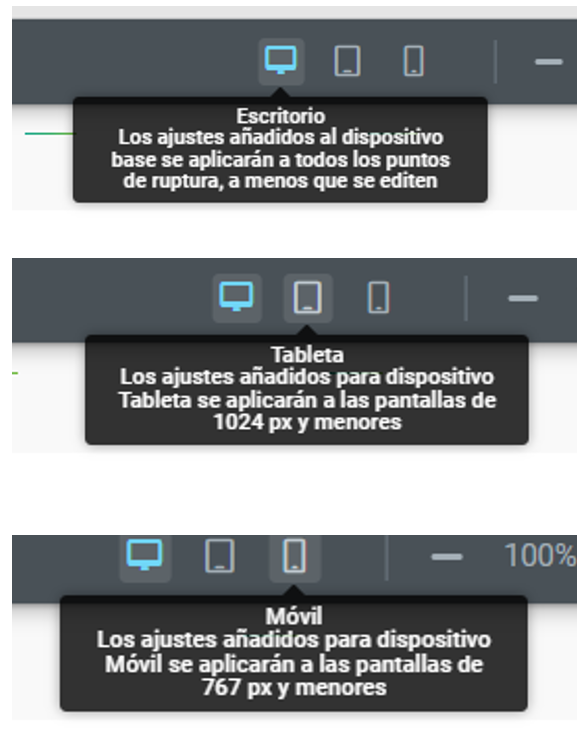
El pagebuilder más clásico de WordPress (Elementor) te simplificará esta tarea, permitiéndote crear un diseño responsive para tu web de una forma muy rápida. Por ejemplo, puedes elegir que una imagen mida 1000px en vista ordenador, pero hacer que ocupe una tercera parte desde el navegador de cualquier smartphone o tablet para que no se vea desproporcionada (aquí te dejamos un tutorial muy sencillo que tal vez podría resultarte útil).
El modo adaptable de Elementor te permite crear un diseño web responsive. Fíjate en este ejemplo:


¿Se pueden cambiar las dimensiones de la imagen destacada?
Puedes cambiar las dimensiones de la imagen destacada en WordPress sin ni siquiera tener que volver a subirlas ya redimensionadas.
WordPress es un editor de diseño web cuya misión es facilitarte la tarea de construir tu propia web y la infinidad de plugins que pone a tu disposición son una clara demostración de ello.
El plugin Simple Images Size te permite modificar todas las imágenes de tu WordPress para que tengan el tamaño ideal tanto si has cambiado de plantilla o has actualizado el diseño de tu web.
Solo debes tener en cuenta una cosa: si, por ejemplo, intentas usar este plugin para que una imagen pase de tener 800px de ancho a 1200px, lo más probable es que la calidad se vea algo alterada, por lo que, en este caso, sí deberás cambiarla manualmente por otra imagen que tenga esas dimensiones. Para ello, puedes usar BeFunky, aunque, si no te convence, existen muchísimas más plataformas gratuitas que cumplen también esta función.